
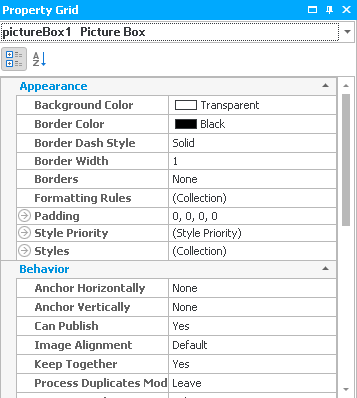
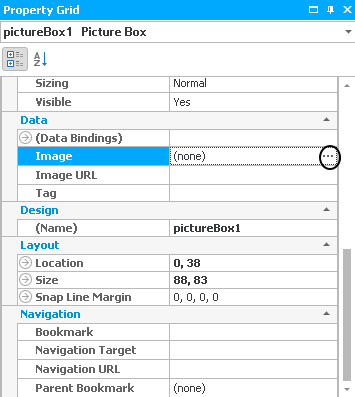
Here you see the configuration options for a picture element. The section Appearance is like in the chapter Text Element. If you scroll down a bit you get to the section Data. In case you want to create a data binding you can read about it in the chapter Rich Text Element. To insert a picture you click in the row Image:

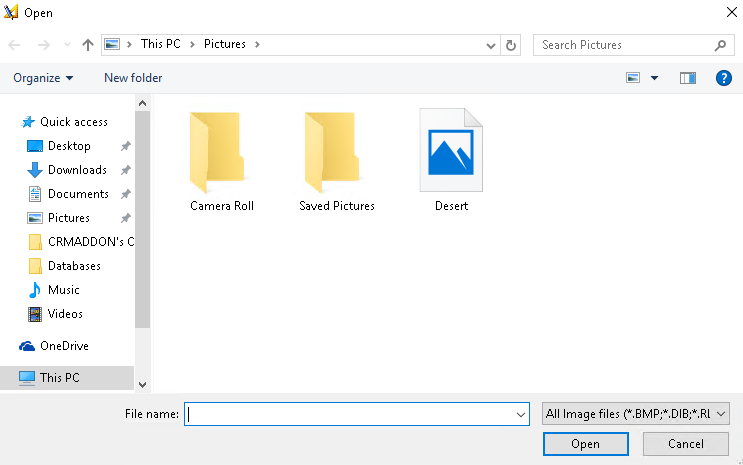
Then you go on the three dots. This window opens:

Now you choose the pictue you want ton insert and click on Open. The picture will now be visible in the display window.
You can proceed similarly for the picture URL.
In the section Design you enter a name for your element.
The settings for the section Layout can be found in the chapter Text Element and the explanations for the section Navigation in the chapter Rich Text Element.
Under Behaviour you have the possibility to set the size of the picture (sizing). You have the options Normal, Stretch Image, Auto-Size, Zoom Image, Squeeze (the picture adjusts to the frame when you minimize or maximize it) and Tile (the image will appear several times).
These were all of the settings for the picture element.
